HTMLのlang属性は、ウェブページで使用されるテキストコンテンツの言語を指定します。 これは一般的に、ページ上の言語が何であるかを明確に示すために使用され、混乱を避けるためです。
検索エンジンはlang属性を使用して検索者に言語固有の結果を返し、またそれはスクリーンリーダーの発音エンジンに別の言語に切り替えるように信号を送ります。
この記事は、HTMLのlangタグとその重要性、それが何をするのか、あなたのサイトにそれをどのように実装するか、そしてそれがSEOに影響を与えるかどうかを理解するのに役立ちます。
準備はいいですか?始めましょう。
HTML Lang属性とは何ですか?
HTMLのlang属性は、ウェブページ上で使用されるテキストの言語を決定するために使用されます。この属性の主な目的は、メインドキュメントの言語を示すことです。
それはまた、ウェブページのコンテンツの正しい発音とアクセントを表示するために、言語を変更するオンラインリーダーによって使用されます。
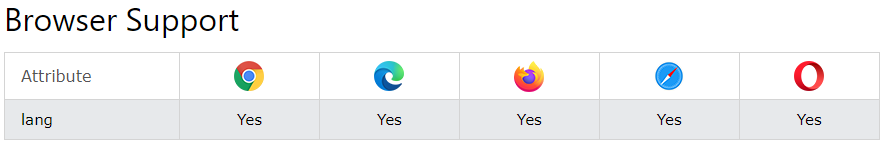
HTMLのlangタグは、Chrome、Internet Explorer、Firefox、Safari、Operaなどの一般的に使用されるウェブブラウザによってサポートされています。

こちらはHTMLのlang属性の構文です:
<html lang = "language_code">
上記の構文では、language_codeはISO言語コードを指定するために使用されます。
例えば、コンテンツの言語が英語の場合、言語コードは「en」とするべきです:
<html lang = "en">
同様に、コンテンツがフランス語である場合、言語コードは以下の通りです:
<html lang = "fr">
HTML 5では、lang属性は<p>や<h1>のようなどんなHTML要素にも使用することができます。
たとえば、内容が4つの異なる言語 - 英語、フランス語、ロシア語、スペイン語で書かれているウェブページがある場合、正しいlangコードは次のように指定できます:
<html lang="en"> ...
<body>
<p>この段落は英語です。</p>
<p html lang="fr">この段落はフランス語です</p>
<p html lang="ru">この段落はフランス語です</p>
<p html lang="es">この段落はフランス語です</p>
</body> </html>
上記のコードでは、検索エンジンは4つの異なる段落の言語を明確に理解し、適切な場合にSERPに表示することができます。
さらに、スクリーンリーダーは、視覚障害者のユーザーのアクセシビリティを向上させるために、正しい言語と発音を選択することができます。
HTML Lang属性はなぜ重要で役立つのか?
HTMLのlang属性は、Google、Bing、Yandexなどの検索エンジンがSERPで言語固有の結果を返すのに役立つため、非常に重要です。

画像出典: Reliablesoft
異なる地域や言語向けに複数のウェブページのバージョンを持っている場合、これらのバージョンについて検索エンジンに通知するべきです。これにより、検索エンジンは言語や場所に基づいて、あなたのサイトの最適なバージョンを表示するのに役立ちます。
HTML langタグが便利な主な理由のいくつかはこちらです:
- 検索エンジンがウェブページの正しい言語を理解するのに役立ちます。これにより、検索エンジンは検索者の言語的な好みに基づいて結果を返すことができるため、検索結果の品質が向上します。
- ブラウザの拡張機能や翻訳ツールなどのソフトウェアは、langタグを使用して情報を正しい言語で表示することができます。
- Langタグを使用すると、言語によってコンテンツのスタイリングを変更することもできます。たとえば、特定の言語に対して特定のフォントを設定することができます。さらに、ユーザーエージェントはドキュメントの言語に基づいて自動的にフォント選択を行うことができます。
- スクリーンリーダー、音声合成装置、および点字翻訳機は、テキストから出力を生成するためにlang属性を使用します。イギリスのような国々では、政府はW3Cウェブアクセシビリティガイドラインに従って正しいlangタグの使用を強制しています。
HTML Lang属性はSEOに影響を与えますか?
このHTML lang属性は、GoogleやBingなどの主要な検索エンジンが言語や場所に基づいて検索結果をフィルタリングするためにこのタグを使用していないため、SEOには影響しません。
Googleはhreflangタグを使用して、コンテンツの場所と言語を判断します。
hreflangタグの構文は以下の通りです:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
または
<link rel="alternate" hreflang="en-gb">
enが英語を指し、gb はイギリスを指します。これは、ページがイギリスの英語話者向けであることを意味します。
同様に、Bingは「content-language」メタタグを使用して、ドキュメントの言語を理解します。
「content-language」メタタグの構文は以下の通りです:
<meta http-equiv="content-language” content="">
または
<meta http-equiv="content-language” content=”en-us”>
ここで en は英語を指し、us はアメリカ合衆国を指します。これは、ページがアメリカ合衆国の英語を話すユーザー向けであることを意味します。
したがって、HTMLのlang属性はSEOに影響しません。しかし、ユーザーエクスペリエンスに影響を与え、あなたのウェブサイトをW3Cフレンドリーにするので、常にlangタグを使用すべきです。
多言語のウェブサイトを扱う際には、対象地域と検索エンジンに応じて、hreflangタグとcontent-languageタグをGoogleとBingで使用するべきです。
あなたのウェブサイトにLang属性を実装する方法
ウェブページにlangタグを追加するには、ソースコードを編集します。
HTML要素を宣言として使用して言語を定義すべきです、なぜならHTMLはページ上の他のすべての要素を継承するからです。

たとえば、ウェブページ全体の言語をフランス語に設定したい場合は、このタグを使用します:
<html lang="fr">
<body>
<p>これは英語で書かれたウェブページです。</p>
<h1>h1タイトルタグ</h1>
<image src=””>
</body>
</html>

文書内の異なる段落の言語を指定することもできます。この場合、いくつかのHTML langタグを一緒に使用する必要があります。
ここには2つの異なる言語を持つページの例があります:
<html lang="en">
<body>
<p>これは英語で書かれた段落です。</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">この段落はフランス語です</p>
<h1>...</h1>
<image src=””>
</body>
</html>
さらに、マークアップがないコンテンツの言語を指定したい場合は、span、bdi、またはdivを使用します。
こちらは一例です:
<p>韓国語でこんにちはと言うときは <span lang="ko">안녕하세요</span> です。</p>
言語コードの選び方
常にHTMLのlang属性を追加して、ウェブページのデフォルト言語を設定するべきです。
ブラウザ、検索エンジン、およびその他のアプリは、この情報を使用して、最も適切にユーザーに情報を表示することができます。
いくつかの言語を扱う際には、すべての場所に対して正しいコードを選ぶための助けが必要です。
こちらがすべての場所のISO言語コードの完全なリストです:
| "Language" | "ISO Code" |
|---|---|
| アブハズ語 | ab |
| アファル語 | aa |
| アフリカーンス語 | af |
| Akan | ak |
| アルバニア語 | sq |
| アムハラ語 | am |
| アラビア語 | ar |
| アラゴン語 | an |
| アルメニア語 | hy |
| アッサム語 | as |
| Avaric | av |
| アヴェスター語 | ae |
| Aymara | ay |
| アゼルバイジャン語 | az |
| Bambara | bm |
| バシキール | ba |
| バスク語 | eu |
| ベラルーシ語 | be |
| ベンガル語(バングラ) | bn |
| ビハリ | bh |
| Bislama | bi |
| ボスニア語 | bs |
| ブルトン語 | br |
| ブルガリア語 | bg |
| ビルマ語 | my |
| カタロニア語 | ca |
| チャモロ語 | ch |
| チェチェン | ce |
| チチェワ語、チェワ語、ニャンジャ語 | ny |
| 中国語 | zh |
| 中国語(簡体字) | zh-Hans |
| 中国語 (繁体字) | zh-Hant |
| チュヴァシ語 | cv |
| コーニッシュ | kw |
| コルシカ語 | co |
| Cree | cr |
| クロアチア語 | hr |
| チェコ | cs |
| デンマーク語 | da |
| ディベヒ語、ディベヒ語、モルディブ語 | dv |
| オランダ語 | nl |
| ゾンカ語 | dz |
| 英語 | en |
| エスペラント | eo |
| エストニア語 | et |
| エウェ | ええ |
| フェロー語 | fo |
| フィジー語 | fj |
| フィンランド語 | fi |
| フランス語 | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| ガリシア語 | gl |
| ゲール語(スコットランド) | gd |
| ゲール語(マン島) | gv |
| ジョージア語 | ka |
| ドイツ語 | de |
| ギリシャ語 | el |
| グリーンランド語 | kl |
| グアラニ | gn |
| グジャラート語 | gu |
| ハイチクレオール | ht |
| ハウサ語 | ha |
| ヘブライ語 | he |
| ヘレロ | hz |
| ヒンディー語 | hi |
| Hiri Motu | ho |
| ハンガリー語 | hu |
| アイスランド語 | is |
| Ido | イド |
| イボ語 | ig |
| インドネシア語 | id, in |
| インターリングア | ia |
| インターリング | ie |
| Inuktitut | iu |
| Inupiak | ik |
| アイルランド語 | ga |
| イタリア語 | it |
| 日本語 | ja |
| ジャワ語 | jv |
| Kalaallisut、グリーンランド語 | kl |
| カンナダ語 | kn |
| Kanuri | kr |
| カシミール語 | ks |
| カザフ | kk |
| クメール語 | km |
| キクユ語 | ki |
| キニャルワンダ語(ルワンダ) | rw |
| キルンディ語 | rn |
| キルギス | ky |
| Komi | kv |
| コンゴ | kg |
| 韓国語 | ko |
| クルド語 | ku |
| Kwanyama | kj |
| ラオ | lo |
| ラテン語 | la |
| ラトビア語 (レット語) | lv |
| リンブルフ語 (リンブルガー) | li |
| リンガラ語 | ln |
| リトアニア語 | lt |
| Luga-Katanga | lu |
| ルガンダ語、ガンダ語 | lg |
| ルクセンブルク語 | lb |
| マンクス | gv |
| マケドニア語 | mk |
| マラガシ | mg |
| マレー語 | ms |
| マラヤーラム語 | ml |
| マルタ語 | mt |
| マオリ語 | mi |
| マラーティー語 | mr |
| マーシャル語 | mh |
| モルダビア語 | mo |
| モンゴル語 | mn |
| ナウル | na |
| ナバホ | nv |
| Ndonga | ng |
| ノーザンンデベレ語 | nd |
| ネパール語 | ne |
| ノルウェー語 | no |
| ノルウェー語ブークモール | nb |
| ノルウェー語ニーノシュク | nn |
| Nuosu | ii |
| オック語 | oc |
| オジブウェ | oj |
| 古代教会スラヴ語、古代ブルガリア語 | cu |
| オリヤ語 | or |
| オロモ語 (Afaan Oromo) | om |
| オセット語 | os |
| パーリ | pi |
| パシュト語、プシュト語 | ps |
| ペルシャ語(ファルシー) | fa |
| ポーランド語 | pl |
| ポルトガル語 | pt |
| パンジャブ語(東部) | pa |
| ケチュア語 | qu |
| ロマンシュ語 | rm |
| ルーマニア語 | ro |
| ロシア語 | ru |
| サミ | せ |
| サモア語 | sm |
| サンゴ | sg |
| サンスクリット語 | sa |
| セルビア語 | sr |
| セルボクロアチア語 | sh |
| セソト語 | st |
| セツワナ語 | tn |
| ショナ語 | sn |
| 四川彝族語 | ii |
| シンド語 | sd |
| シンハラ語 | si |
| スワジ語 | ss |
| スロバキア語 | sk |
| スロベニア語 | sl |
| ソマリ | so |
| 南ンデベレ語 | nr |
| スペイン語 | es |
| スンダ語 | su |
| スワヒリ語 (キスワヒリ) | sw |
| Swati | ss |
| スウェーデン語 | sv |
| タガログ語 | tl |
| タヒチ語 | ty |
| タジク | tg |
| タミル | ta |
| タタール | tt |
| テルグ語 | te |
| タイ | th |
| チベット語 | bo |
| ティグリニャ語 | ti |
| トンガ | to |
| Tsonga | ts |
| トルコ語 | tr |
| トルクメン | tk |
| トウィ | tw |
| ウイグル | ug |
| ウクライナ語 | uk |
| ウルドゥー語 | ur |
| ウズベク | uz |
| 販売 | ve |
| ベトナム語 | vi |
| ヴォラピュク | vo |
| ワロン | wa |
| ウェールズ語 | cy |
| ウォロフ語 | wo |
| ウェスタン・フリジア語 | fy |
| Xhosa | xh |
| イディッシュ語 | yi, ji |
| ヨルバ語 | yo |
| Zhuang, Chuang | za |
| ズールー語 | zu |
対象の場所に基づいて言語コードを選択し、それをウェブページに追加することができます。
地域言語のサブタグを見つけたい場合は、言語サブタグ検索ツールを使用できます。
対象地域のプライマリロケーションコードを入力すると、その地域に関連するすべてのサブタグを自動的に取得します。
こちらは一例です:

HTML Langタグを実装する際の一般的な間違い
HTML lang属性を使用する際によくある間違いは以下の通りです:
- 誤った言語コードの使用。例えば、中国のためにzhではなくchを使用すること。
- langタグの構文を書く際の一般的なタイプミス。例えば、英語の場合は<html lang="en">の代わりに<html lan="en">と書いたり、トルコ語の場合は<html lang="tr">の代わりに<html lang="tu">と書いたりすること。
- 誤った国コードを追加すること、例えば言語の前に国コードを使用すること。例えば、<html lang="bn-in”> は正しいですが、<html lang="in-bn”> は間違っています。言語は常に国コードの前に来るべきです。国コードの完全なリストを見るには、このリソースを訪れてください。
結論
HTML lang属性は、あなたのウェブサイトにとって重要な要素です。異なる場所からのユーザーにサービスを提供しているかどうかに関わらず、有効なHTML lang属性を使用することは、ウェブサイトのアクセシビリティとユーザーエクスペリエンスを向上させるために不可欠です。
もしウェブサイトのSEOを向上させたいなら、それぞれhreflangタグとcontent-languageタグを使用することを確認してください。
このHTML langガイドが、HTML langタグに関連するよくある質問に答えるのに役立ったことを願っています。
ハッピータギング!